Тренды в дизайне для интернет-магазинов 2024
Я слышала кейс от коллеги. Они для клиента разработали очень концептуальный дизайн. Сайт представлял собой карту, которую надо перемещать по экрану. Это было интересно. Но обычные пользователи не могли разобраться как сделать заказ и ни одной заявки этот сайт не принес. Клиент оставил сайт только потому, что он нравился ему самому. Стоит ли говорить, что такая разработка стоила приличную сумму. Поэтому я призываю быть аккуратнее с трендами и полетом фантазии.
Я подобрала для вас такие тенденции, которые реально можно применить в реальном бизнесе.
Использование элементов дизайна соцсетей
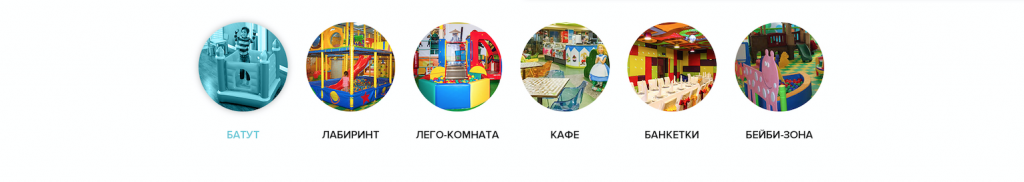
Мы уже очень привыкли к соцсетям и разобрались с их интерфейсами, что в создании сайтов тоже используются эти элементы. Вот пример дизайна сайта, который разрабатывали мы. Разместили навигационное меню в виде сторис.
 Такое расположение привычно для мам, которые сидят в Инстаграме.
Такое расположение привычно для мам, которые сидят в Инстаграме.
Как вариант можно разместить отзывы привычном в вертикальном формате сторис.
Минимализм
Люди очень устали от рекламы и у нас развилась баннерная слепота. Поэтому в дизайне интернет-магазина старайтесь избегать нагромождений объектов. Главная задача дизайнера убрать все лишнее отвлекающее внимание от главной цели посетителя.
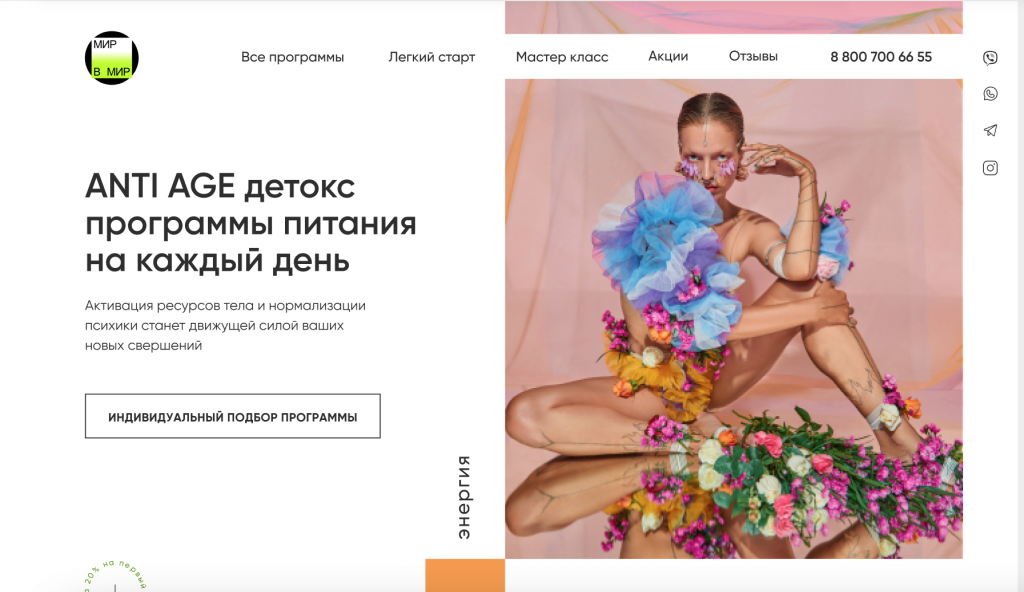
Вот пример дизайна, который мы разработали для магазина детокс смузи:

Что именно входит в минимализм?
Простота, отсутствие вычурности, лишних деталей, мелких украшательств. Это и отсутствие сложных шрифтов. С практической стороны это объясняется тем, что вычурные шрифты сложнее читать – пользователя лучше лишний раз не напрягать. С другой стороны какой-то редкий шрифт может не отобразиться в браузере. Может быть, вы видели сайты, где вместо текста стоят квадратики.
Чистые цвета
Самое главное в использовании какого-либо цвета — это то, что он должен обеспечивать хороший контраст между изображениями и фоном. По-прежнему актуален белый фон. По результатам исследований он дает наибольшую конверсию. Его можно разбавить яркими смысловыми акцентами, например, на тех местах, куда должен падать взгляд в первую очередь.
Вот пример такой «чистой» карточки товара интернет-магазина нашего клиента:

На сайте должно быть много пространства, еще говорят воздуха. Нужно, чтобы элементы располагались на некотором расстоянии друг от друга, а не налипали.

Вот пример не очень удачной формы захвата с точки зрения соотношения пространства между элементами.
Сейчас есть тенденция на темный фон сайта. Но к этому относитесь аккуратнее. Это очень концептуально, но несколько усложняет пользование. Посмотрите на лидеров рынка огромные маркетплейсы Озон и Вайлдбериз. Они используют только светлый фон. Если ваш сайт нужен больше для красоты – это еще называет имиджевые цели, бывает и такое, но редко, то можно использовать темные цвета.
Анимация
Сейчас в тренде анимация. Имейте ввиду, что не нужно делать анимационные шедевры. Это утяжелит работу сайта. Интересно выделить некоторые элементы. Так же можно анимировать взаимодействие с посетителем сайта. Когда он наводит курсор на элемент, он реагирует.
Таким образом, сейчас в моде простота, минимализм, светлые фоны и использование элементов соцсетей. Относитесь к трендам с аккуратностью. Любой сайт со временем устаревает и нужно его обновлять.